A hobby is by definition an activity done regularly in one’s leisure time for pleasure. I am an electronic hobbyist and most of the electronic projects I work on come to fruition as the result of a learning experience. Rarely, I get to identify a clear need and start working on a solution for it. The incubation process is more like this; I find an interesting subject as a result of a magazine article, blog post or new product. I work on a prove of concept to understand the subject and during this stage ideas come to mind where to apply the new concept. This leads to the creation of a project and on weekends, I get to work on it until completion. The approach to the creation of a personal project is significantly different from a commercial environment in which an idea must provide a financial or strategical advantage in order to become a project. Independently of how you get to conceive new projects, they all require a vision. The goal of the vision is to capture at a high level what is going to be done and who is the beneficiary. The vision helps you, a team of one, to stay focus on the goals of the project and prevent you from going into the wilderness following new topics of interest that may come up while working on a project. The purpose of this post is to discuss five different styles to capture a project’s vision. I have picked one project from my backlog to drive the discussion. The project is a breadboard tool to assist electronic hobbyists in prototyping new projects.
Problem Statement Style
This style presents the vision of a project as a problem to be solved. It identifies the affected parties and what is the solution the project provides to the problem. Here is the vision expressed as a problem statement.
[wpc_red_box]The problem of offloading away from the primary micro-controller the functionality to drive LCD displays, manage keypad input, emulate single/array of I2C devices, drive arrays of LEDs and manage arrays of seven segment displays while prototyping a new project on a breadboard affects advance and novice electronic hobbyists. The impact of which is longer prototyping time, additional complexity, duplication of effort, abandoned projects and wasted time building one off components to support prototyping efforts. The Breadboard Butler would address these problems by providing the following features; It would be released under a non viral open source/hardware license. It would be reprogrammable to support different type of services. It would provide services for driving LCD displays, keypad input, emulating I2C devices, driving LEDs and driving seven segment displays. It would create an online repository where services could be shared between users. It would run from a breadboard. It would use AVR technology. It would allow the primary micro-controller to access services using the I2C protocol to minimize the number of pins required for integration. It’s implementation cost would be less than $US 20.00.[/wpc_red_box]
Free Form Style
This style does not follow a particular template. It allows you to tailor the vision to the project at hand. Here is the vision expressed in free form style.
[wpc_red_box]The goal of this project is to increase the productivity of electronic hobbysts when prototyping new projects on a breadboard by proving a solution with the following features; It would be released under a non viral open source/hardware license. It would be reprogrammable to support different type of services. It would provide services for driving LCD displays, keypad input, emulating I2C devices, driving LEDs and driving seven segment displays. It would create an online repository where services could be shared between users. It would run from a breadboard. It would use AVR technology. It would allow the primary micro-controller to access services using the I2C protocol to minimize the number of pins required for integration. It’s implementation cost would be less than $US 20.00.[/wpc_red_box]
Business Opportunity Style
This style has some similarities with the problems statement style. Typically when expressing the vision as a business opportunity a contrast is drawn between the product to be developed and other products in the market. It is important to be objective and professional when comparing your project with existing ones, specially if they are open source. Trashing someone’s project to highlight features of your own is not a good practice and in my opinion takes away from the value of your vision. Here is the vision expressed as a business opportunity;
[wpc_red_box]For advance and novice electronic hobbyists who use any of the following techniques while prototyping a project on a breadboard; LCD displays, Alphanumeric keypads, I2C device simulation, array of LEDs and seven segment displays. The Breadboard Butler is an open source programmable breadboard add-on that uses AVR technology to provide services to drive LEDs, control LCD displays, keypads or simulate I2C components to improve prototyping efficiency. Unlike LCD backpack/driver boards using shift registers or GPIOs, the Breadboard Butler uses the I2C protocol to offloads all the processing complexity of providing a service to an independent micro-controller. This allows the electronic hobbyist to concentrate on the scope of the prototype instead of wasting time building supporting infrastructure.[/wpc_red_box]
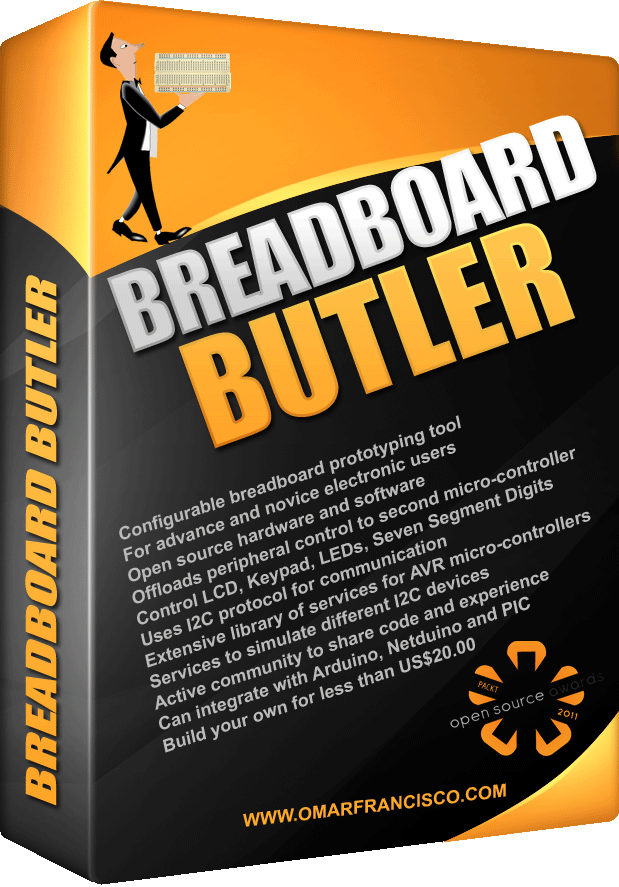
Product Box Style
This style allows you to present your vision as a finalized product. The vision is documented on a product box to contribute to the illusion of a completed product. The style of box you select is up to your imagination and the type of effect you wish to achieve. Here is a Photoshop illustration of the vision as a product box.
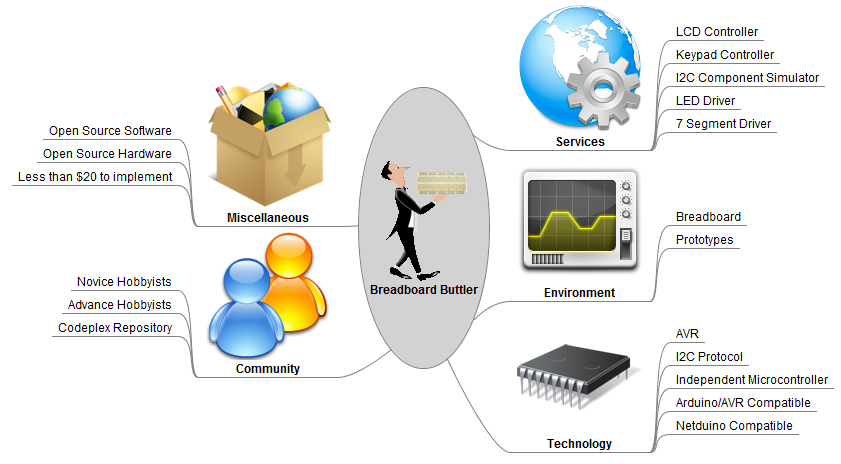
 Mind Map
Mind Map
It has been said that a picture is worth a thousand words. This style allows you to present your vision in one single picture and categorize features as necessary. How simple or complex you create your mind map is up to you and how receptive you are to graphical representations. The mind map below was created with the open source application FreeMind.
Conclusion
I first learned about the problem statement and business opportunity styles around 1997 while using Requisite Pro a product part of the Rational Rose suite, this was before IBM bought Rational Rose and butchered it beyond recognition. Free Form and Product Box styles were picked up as part of different agile methodologies. The Mind Map style was recommended by a member of the AVR Freaks community. Which style is best to document a project vision? There is not a correct answer to this question. It depends on which format provides the most information to you or the audience that will read the vision. The benefits of articulating a clear vision for your project go beyond helping you stay in scope. If you release your project as open source, a well documented vision will also help future contributors understand short and long term goals of your project.